ایجاد انیمیشن در css به صفحات HTML شما زیبایی خاص و منحصر به فردی میبخشند و به شما کمک میکنند تا کاربران را مجذوب سایت خود کنید. CSS به شما این امکان را میدهد تا بدون نیاز به درگیرشدن با کدها و کتابخانههای پیچیدهی جاوا اسکریپت و تنها با استفاده از HTML و CSS، انیمیشنهایی زیبا تولید کنید.
انیمیشنها میتوانند بین کاربران و سایت شما، تعامل و بازخوردی ارزشمند ایجاد کنند، تجربهی هیجانی را تقویت کنند و پویایی و حس زندهبودن را برای سایت شما به ارمغان بیاورند. امروزه استفاده از انیمیشن در سایتها نسبت به گذشته بسیار بیشتر شده است؛ چه در قالب کدهای جاوا اسکریپت، WEBGL، SVG، GIF و یا کدهای CSS. ما در این مقاله قصد داریم شما را با چند نمونه از انیمیشن در CSS آشنا کنیم؛ با ما همراه باشید.
روشهای ساخت انیمیشنهای زیبا و جذاب CSS
انیمیشنهای CSS از دو بلوک اصلی ساختمان ساخته میشوند. Keyframes - مراحل و استایلهای انیمیشن در CSS را تعریف میکند. keyframes - Animation Properties@ را به یک عنصر مشخص اختصاص میدهد و نحوه انجام انیمیشن آن را تعریف میکند.
بلوک #1: keyframes@
Keyframes پایه و اساس انیمیشن در CSS است. آنها تعریف میکنند که انیمیشن در هر مرحله از جدول زمانی انیمیشن چگونه به نظر برسد. هر keyframes از این موارد تشکیل شده است: نام در ایجاد انیمیشن در CSS : نامی است که انیمیشن را توصیف میکند، به عنوان مثال bounceIn. مراحل انیمیشن در CSS : هر مرحله از انیمیشن به صورت درصدی نمایش داده میشود. 0٪ حالت اولیهی انیمیشن را نشان میدهد. 100٪ نمایانگر وضعیت پایان انیمیشن است. حالتهای میانه را نیز میتوان در بین آنها افزود.
CSS Properties: خصوصیات CSS برای هر مرحله از جدول زمانی انیمیشن تعریف شده است. بیایید نگاهی به یک keyframe ساده به نام "bounceIn" بیندازیم. این keyframe سه مرحله دارد. در مرحلهی اول (0٪) ، عنصر در opacity 0 قرار دارد و با استفاده از مقیاس transform در CSS، تا 10 درصد از اندازهی پیش فرض آن کاهش مییابد. در مرحلهی دوم (60٪) این عنصر به تاری کامل رسیده و تا 120 درصد از اندازه پیش فرض آن رشد میکند. در مرحلهی نهایی (100٪)، scale کمی پایین میآید و به اندازهی پیش فرض خود باز میگردد. keyframes@ به پروندهی اصلی CSS شما اضافه میشود.
@keyframes bounceIn {
0% {
transform: scale(0.1);
opacity: 0;
}
60% {
transform: scale(1.2);
opacity: 1;
}
100% {
transform: scale(1);
}
}همانطور که مشاهده میکنید، ترکیب transform در CSS انیمیشنها، همان جایی است که جادو اتفاق میافتد.
بلوک #2: ویژگیهای انیمیشن
پس از تعریف keyframes، ویژگیهای انیمیشن باید به منظور عملکرد انیمیشن شما اضافه شوند. این ویژگیها keyframes را به عناصر مورد نظر شما اختصاص داده و چگونگی انجام انیمیشن در CSS را تعریف میکنند.
برای عملی شدن انیمیشن باید دو ویژگی انیمیشن زیر را اضافه کنید: animation-name: نام انیمیشن، تعریف شده در keyframes. animation-duration: مدت زمان انیمیشن، در چند ثانیه (به عنوان مثال، 5 ثانیه) یا میلی ثانیه (به عنوان مثال، 200ms). در ادامهی مثال بالا، به عنوان نمونه، نام انیمیشن و مدت زمان انیمیشن را به صورت زیر به تگهای div که میخواهیم آنها را متحرک کنیم، اضافه خواهیم کرد.
div {
animation-duration: 2s;
animation-name: bounceIn;
}سینتکس کوتاه شده:
div {
animation: bounceIn 2s;
}با اضافه کردن keyframes و ویژگیهای انیمیشن، یک انیمیشن ساده به صورت زیر خواهیم داشت.

خلاصهنویسی ویژگیهای انیمیشن در CSS
هر خاصیت انیمیشن را میتوان به صورت جداگانه تعریف کرد، اما برای کدنویسی تمیز و سریعتر، توصیه میشود از خلاصهنویسی ویژگیها استفاده کنید. بدین ترتیب تمامی خصوصیات انیمیشن به آن انیمیشن اضافه میشوند. ویژگیها به ترتیب زیر نوشته میشوند:
animation: [animation-name] [animation-duration] [animation-timing-function]
[animation-delay] [animation-iteration-count] [animation-direction] [animation-fill-mode] [animation-play-state];نکته: به یاد داشته باشید به منظور این که انیمیشن در CSS به نحوی صحیح عمل کند، میبایست دستورالعمل مناسب را دنبال کرده و حداقل دو مقدار اول را مشخص کنید.
نکتهای در رابطه با پیشوندها (Prefixes)
برای استفاده از animation ، keyframes و transition از نسخهی webkit-prefixed- استفاده میکنند.
Keyframes و animations با WebKit prefixes:
div {
-webkit-animation-duration: 2s;
animation-duration: 2s;
-webkit-animation-name: bounceIn;
animation-name: bounceIn;
}برای اطمینان از اجرا شدن انیمیشنهای شما در تمامی مرورگرها، میتوانید از Bourbon، یک کتابخانهی Sass mixin که تمامی پیشوندهای به روز تمامی مرورگرهای مدرن را به صورت خودکار به کدهای شما اضافه میکند، استفاده کنید. نحوهی تولید پیشوند برای تمامی animations و keyframes با استفاده از Bourbon به صورت زیر است.
div {
@include animation(bounceIn 2s);
}@include keyframes(bouncein) { /* styles */}ویژگیهای اضافی انیمیشن در CSS
علاوه بر ویژگیهای مورد نیاز و الزامی مانند نام و مدت زمان انیمیشن، میتوانید با استفاده از ویژگیهای زیر، انیمیشنهای پیچیدهی دیگری را تنظیم و ایجاد کنید.
- animation-timing-function
- animation-delay
- animation-iteration-count
- animation-direction
- animation-fill-mode
- animation-play-state
بیایید به هر یک از آنها نگاهی جداگانه بیندازیم.
animation-timing-function
این ویژگی، منحنی سرعت یا سرعت انیمیشن در CSS را تعریف میکند. شما میتوانید زمانبندی را با گزینههای از پیش تعریف شده، مشخص کنید: ease, linear, ease-in, ease-out, ease-in-out, initial, inherit (و یا برای استفاده از گزینههای پیشرفتهتر زمانبندی، میتوانید توابع زمانبندی سفارشی را با استفاده از cubic-bezier curve ایجاد کنید). مقدار پیشفرض این ویژگی، ease در نظر گرفته میشود که با سرعت کم شروع شده، سپس سرعت آن افزایش یافته و در پایان نیز کاهش مییابد. سینتکس CSS:
animation-timing-function: ease-in-out;نحوهی کدنویسی مختصر(توصیه شده):
animation: [animation-name] [animation-duration] [animation-timing-function];
animation: bounceIn 2s ease-in-out;
animation-delay
به شما این امکان را میدهد تا تعیین کنید که چه زمان انیمیشن (یا بخشهایی از آن) شروع میشود. یک مقدار مثبت (مانند 2s) انیمیشن را 2 ثانیه بعد از شروع آن شروع میکند. این عنصر تا آن زمان باقی خواهد ماند. مقدار منفی (مانند 2s-) انیمیشن را یکباره شروع میکند اما در ثانیه 2 وارد انیمیشن میشود. نکته: مقدار در ثانیه (s) یا میلی ثانیه (mil) تعریف میشود. سینتکس CSS:
animation-delay: 5s;نحوهی کدنویسی مختصر(توصیه شده):
animation: [animation-name] [animation-duration] [animation-timing-function]
[animation-delay];
animation: bounceIn 2s ease-in-out 3s;
animation-iteration-count
تعداد دفعات پخش انیمیشن را مشخص میکند. مقادیر ممکن عبارتند از: # - تعداد مشخصی از تکرارها (پیش فرض 1 است). infinite - انیمیشن برای همیشه تکرار میشود. initial - تعداد تکرار را به مقدار پیشفرض تنظیم میکند. inherit - ارزش را از والدین به ارث میبرد. سینتکس CSS:
animation-iteration-count: 2;نحوهی کدنویسی مختصر(توصیه شده):
animation: [animation-name] [animation-duration] [animation-timing-function]
[animation-delay] [animation-iteration-count];
animation: bounceIn 2s ease-in-out 3s 2;
animation-direction
Animation-direction
مشخص میکند که آیا انیمیشن باید به طرف جلو، چرخشی یا چرخههای متناوب اجرا شود. مقادیر ممکن عبارتند از: normal (پیشفرض) - انیمیشن به جلو پخش میشود. در هر چرخه، انیمیشن به حالت اولیه (0٪) باز شده و دوباره پخش میشود (تا 100٪). reverse - انیمیشن به عقب پخش میشود.
در هر چرخه، انیمیشن به حالت انتهایی (100٪) باز میگردد و به عقب پخش میشود (تا 0٪). alternate - انیمیشن در هر چرخه جهت را معکوس میکند. در هر چرخهی فرد، انیمیشن به جلو (0٪ تا 100٪) پخش شده و در هر چرخهی زوج، انیمیشن به عقب پخش میشود (100٪ تا 0٪). alternate-reverse - انیمیشن در هر چرخه جهت را معکوس میکند. در هر چرخهی فرد، انیمیشن به صورت معکوس (100٪ تا 0٪) پخش شده و در هر چرخهی زوج، انیمیشن به جلو (0٪ یا 100٪) پخش میشود. سینتکس CSS:
animation-direction: alternate;نحوهی کدنویسی مختصر(توصیه شده):
animation: [animation-name] [animation-duration] [animation-timing-function]
[animation-delay] [animation-iteration-count] [animation-direction];
animation: bounceIn 2s ease-in-out 3s 3 alternate;
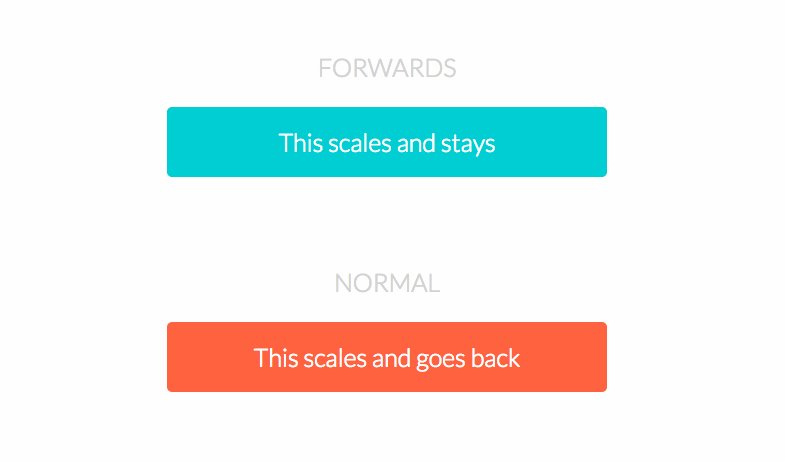
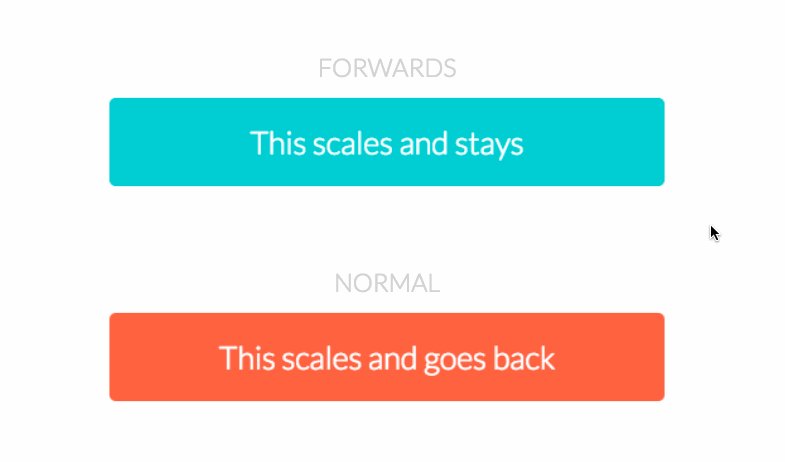
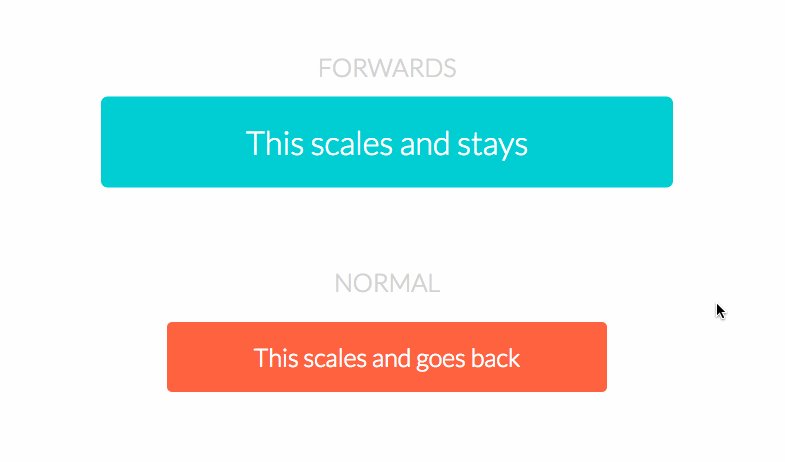
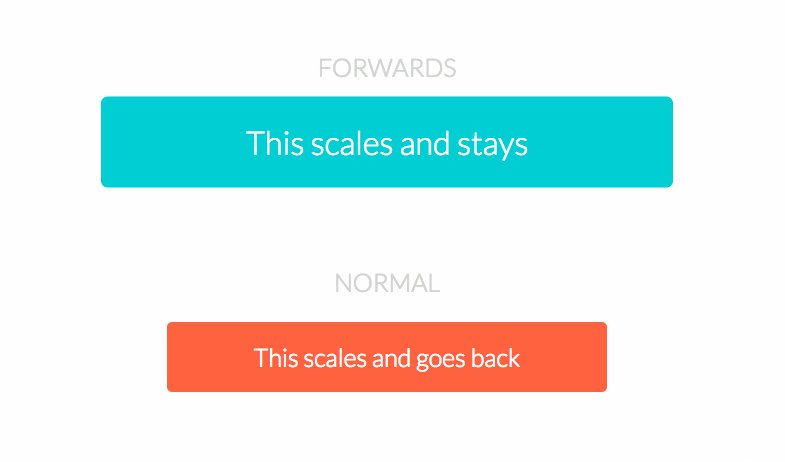
animation-fill-mode
مشخص میکند که استایلهای انیمیشن، قبل یا بعد از پخش انیمیشن قابل مشاهده هستند یا خیر. این ویژگی کمی گیجکننده است، اما یک بار که آن را درک کنید، برایتان بسیار مفید خواهد بود. به طور پیشفرض، انیمیشن قبل یا پس از شروع انیمیشن روی استایلهای عنصر تأثیر نمیگذارد (در صورت وجود تأخیر در انیمیشن).
مقادیر ممکن عبارتند از: backwards - قبل از انیمیشن (در طول تاخیر در انیمیشن)، استایلهای keyframe اولیه (0٪) بر روی عنصر اعمال میشود. Forward - پس از اتمام انیمیشن، استایلهای تعریف شده در keyframe نهایی (100٪) توسط عنصر حفظ میشوند. both - انیمیشن قوانین را برای هر دوی backwards و Forward رعایت میکند و ویژگیهای انیمیشن را قبل و بعد از انیمیشن گسترش میدهد. normal (پیش فرض) - انیمیشن هیچ استایلی را برای عنصر، قبل یا بعد از انیمیشن اعمال نمیکند. سینتکس CSS:
animation-fill-mode: forwards;نحوهی کدنویسی مختصر(توصیه شده):
animation: [animation-name] [animation-duration] [animation-timing-function]
[animation-delay] [animation-iteration-count] [animation-direction]
[animation-fill-mode];
animation: bounceIn 2s ease-in-out 3s 3 forwards;
animation-play-state
مشخص میکند که آیا انیمیشن در حال پخش است یا مکث. از سرگیری یک انیمیشن متوقف شده، انیمیشن را از جایی که متوقف شده اجرا میکند. مقادیر ممکن عبارتند از: playing - انیمیشن در حال اجرا است. paused - انیمیشن در حال حاضر متوقف شده است. مثال
.div:hover {
animation-play-state: paused;
}اجرای انیمیشنهای متعدد بر روی یک عنصر
برای افزودن چندین انیمیشن به یک selector، میتوانید به سادگی مقادیر را با کاما از هم جدا کنید. به عنوان مثال:
.div {
animation: slideIn 2s, rotate 1.75s;
}
ساخت انیمیشن متن در CSS
شما میتوانید به راحتی و با استفاده از کدهای HTML ،CSS و در برخی موارد JavaScript، جلوهها و انیمیشنهای جذابی را بر روی متون خود اعمال کنید. برای نمونه:

کدهای HTML:
<svg class="intro" viewbox="0 0 200 86">
<text text-anchor="start" x="10" y="30" class="text text-stroke" clip-path="url(#text1)">Where</text>
<text text-anchor="start" x="10" y="50" class="text text-stroke" clip-path="url(#text2)">Ideas</text>
<text text-anchor="start" x="10" y="70" class="text text-stroke" clip-path="url(#text3)">Begin.</text>
<text text-anchor="start" x="10" y="30" class="text text-stroke text-stroke-2" clip-path="url(#text1)">Where</text>
<text text-anchor="start" x="10" y="50" class="text text-stroke text-stroke-2" clip-path="url(#text2)">Ideas</text>
<text text-anchor="start" x="10" y="70" class="text text-stroke text-stroke-2" clip-path="url(#text3)">Begin.</text>
<defs>
<clipPath id="text1">
<text text-anchor="start" x="10" y="30" class="text">Where</text>
</clipPath>
<clipPath id="text2">
<text text-anchor="start" x="10" y="50" class="text">Ideas</text>
</clipPath>
<clipPath id="text3">
<text text-anchor="start" x="10" y="70" class="text">Begin.</text>
</clipPath>
</defs
</svg>
<div>
<button class="reload">
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" id="Capa_1" x="0px" y="0px" width="16px" height="16px" viewBox="0 0 92.33 92.33" style="enable-background:new 0 0 92.33 92.33;" xml:space="preserve">
<g>
<path d="M70.598,16.753c-1.722-1.24-4.113-0.852-5.349,0.866c-1.242,1.716-0.853,4.113,0.865,5.35 c13.613,9.818,18.021,27.857,10.482,42.89c-4.082,8.138-11.088,14.202-19.726,17.066c-8.636,2.871-17.877,2.2-26.013-1.879 c-8.134-4.083-14.197-11.088-17.066-19.722c-2.866-8.642-2.197-17.877,1.886-26.014c4.958-9.89,14.458-16.779,25.413-18.429 c0.074-0.008,0.137-0.036,0.211-0.053l0.157,7.571c0.021,0.839,0.542,1.585,1.321,1.889c0.782,0.305,1.672,0.11,2.25-0.496 l10.904-11.379c0.794-0.828,0.764-2.142-0.062-2.933L44.492,0.577c-0.606-0.582-1.499-0.739-2.267-0.399 c-0.251,0.108-0.476,0.269-0.662,0.462c-0.372,0.389-0.585,0.919-0.579,1.479l0.151,7.212c-0.385-0.063-0.78-0.087-1.188-0.027 c-13.418,2.021-25.052,10.46-31.125,22.571C-1.499,52.451,6.85,77.584,27.424,87.901c5.989,3.005,12.362,4.429,18.646,4.429 c15.306,0,30.065-8.439,37.382-23.028C92.688,50.884,87.284,28.782,70.598,16.753z" fill="#404853"/></svg> reload
</button>
</div>کدهای CSS:
body {
height: 100vh;
padding: 0;
margin: 0;
background: #4a2667;
}
svg.intro {
background: linear-gradient(135deg, #aa3bb1, #582a7e);
max-width: 800px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
box-shadow: 0 30px 50px -20px rgb(46, 6, 66);
.text {
display: none;
}
&.go {
.text {
font-family: Arial, sans-serif;
font-size: 20px;
text-transform: uppercase;
display: block;
}
.text-stroke {
fill: none;
stroke: #51256f;
stroke-width: 2.8px;
stroke-dashoffset: -900;
stroke-dasharray: 900;
stroke-linecap: butt;
stroke-linejoin: round;
animation: dash 2.5s ease-in-out forwards;
}
.text-stroke:nth-child(2) {
animation-delay: .3s;
}
.text-stroke:nth-child(3) {
animation-delay: .9s;
}
.text-stroke-2 {
stroke: #f6bdfa;
animation-delay: 1.2s;
}
.text-stroke:nth-child(5) {
animation-delay: 1.5s;
}
.text-stroke:nth-child(6) {
animation-delay: 1.8s;
}
}
}
@keyframes dash {
100% {
stroke-dashoffset: 0;
}
}
.reload {
position: absolute;
bottom: 15px;
right: 15px;
background: #fff;
border: none;
border-radius: 20px;
outline: none!important;
font-size: 11px;
line-height: 1.5;
padding: 8px 12px;
text-transform: uppercase;
z-index: 10;
cursor: pointer;
box-shadow: 0 6px 7px #350e4c;
transition: all .1s cubic-bezier(.67, .13, .1, .81);
&:hover {
box-shadow: 0 4px 4px #350e4c;
transform: translateY(1px);
}
&:active {
box-shadow: 0 1px 2px #244B94;
transform: translateY(2px);
}
svg {
vertical-align: middle;
position: relative;
top: -2px;
}
}کدهای JavaScript:
$(function() {
$('.intro').addClass('go');
$('.reload').click(function() {
$('.intro').removeClass('go').delay(200).queue(function(next) {
$('.intro').addClass('go');
next();
});
});
})ایجاد انیمیشن در css برای متن

کدهای HTML:
<h1 class="ml2">Sunny mornings</h1>
<script src="https://cdnjs.cloudflare.com/ajax/libs/animejs/2.0.2/anime.min.js"></script>کدهای CSS:
.ml2 {
font-weight: 900;
font-size: 3.5em;
}
.ml2 .letter {
display: inline-block;
line-height: 1em;
}کدهای JavaScript:
// Wrap every letter in a span
var textWrapper = document.querySelector('.ml2');
textWrapper.innerHTML = textWrapper.textContent.replace(/\S/g, "<span class='letter'>$&</span>");
anime.timeline({loop: true})
.add({
targets: '.ml2 .letter',
scale: [4,1],
opacity: [0,1],
translateZ: 0,
easing: "easeOutExpo",
duration: 950,
delay: (el, i) => 70*i
}).add({
targets: '.ml2',
opacity: 0,
duration: 1000,
easing: "easeOutExpo",
delay: 1000
});جمعبندی
با یادگیری ویژگیهای بالا و ترکیب آنها میتوانید انیمیشنهای بیشماری را ایجاد کنید. بهترین روش برای یادگیری این انیمیشنها، تمرین و ترکیب ویژگیهای مختلف است. برای یادگیری بیشتر همچنین میتوانید از منابع زیر استفاده کنید:
- Upcase for Designers - یک جامعهی یادگیری آنلاین با دورههایی در زمینهی طراحی و تکنیکهای توسعه فرانت-اند.
- CodePen – یک ویرایشگر آنلاین کدهای تحت وب، که میتوانید کدهای خود را در آن نوشته و بلافاصله نتایج را مشاهده کنید.
- Animate.css – کتابخانهای با دهها انیمیشن سرگرمکننده برای شروع به یادگیری و استفاده در پروژههای شما.
آیا شما در کدنویسی قالب وبسایت یا پروژههای خود از انیمیشن در CSS استفاده میکنید؟ خوشحال میشویم نظرات خود را با ما به اشتراک بگذارید.
متخصصان ما در دواندیش (طراحی سایت در اصفهان) همیشه سعی بر استفاده از این قابلیتها در سایت های طراحی شده دارند.


